WordPress 有哪些图标?然后又如何使用这些图标?一文详解在 WordPress 中图标使用指南!
在 WordPress 中使用图标可以说是非常非常常见的操作,比如 WordPress 后台的菜单需要添加一个小图标,主题的一些地方要用个小图标做个提示,或者直接使用图标代表某个功能等等,总之现代网页设计使得图标使用变得越来越普遍,那么在 WordPress 中怎么使用图标呢?
WordPress 有哪些图标?
WordPress 默认只有个图标集 Dashicons,后台左侧的默认所有菜单的左边的小图标就来自 Dashicon,Dashicons 是 WordPress 官方设计的,所以在 WordPress 后台使用 Dashicons 是非常合适的,但是唯一的美中不足的就是 Dashicons 只有300多个,还有 WordPress 官方表示也不再增加了,所以用的时候有时候真的没得选。
之前我写插件给自定义的后台菜单设置图标的时候,比如微信机器人插件后台菜单的微信小图标,只能通过 svg 来实现,但是相比 iconfont 的方式,使用 svg 来做菜单图标就麻烦很多,首先需要两张图片(选中和未选中的),然后还要写一些 CSS 来调整和应用,想想都烦躁,把写代码的乐趣都失去了。
基于此,所以我在 WPJAM Basic 插件给 WordPress 加入对 REMIX ICON 的支持:

为什么选择 REMIX ICON 呢,首先是好朋友大胡子推荐,朋友推荐必啥都靠谱,然后是这个图标集有2600+ 的图标,几乎能够满足绝大部分的需求,最后还是国人出的,所以国内的绝大部分社交网站图标也都有。
如何使用 Dashicons 和 Remixicon 呢?
不管使用什么字体图标,使用之前首先要做的是加载图标样式和字体文件,所以第一个问题就是如何加载 Dashicons 和 Remixicon。
加载图标文件
这个要分情况,在 WordPress 后台,则已经自动加载,直接用就好了,如果是前台主题,如果主题没有自动加载,那么可能需要你手动加载一下相关的样式文件:
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
wp_enqueue_style( 'remixicon' );
});上面的代码是 Dashicons 和 Remixicon 图标都会被加载,当然也可以根据自己的需求,加载其中一个,一般来说,前端使用建议只加载 Remixicon 就够,因为 Remixicon 图标更多。
另外,我写了一个 WPJAM Remixicon 插件,它除了在后台罗列所有 Remixicon 图标,也会自动加载 Remixicon 图标,如果你使用的是 Autumn Pro 或者和我爱水煮鱼博客主题,则 Remixicon 图标也会自动加载了,无需在主题的 function.php 文件中使用以上代码。
在页面中使用图标
加载好图标的样式和字体文件之后,就可以开始使用图标了,我们先讲一下 Dashicons 怎么使用,他有两种用法:
如果应用到现有标签,使用 dashicons-before class:
<p class="some-class dashicons-before dashicons-smiley">笑脸</p>如果单独使用,使用 dashicons class:
<span class="dashicons dashicons-smiley"></span>笑脸其中具体的图标类名是 dashicons-{name},比如上面例子中 dashicons-smiley 就是笑脸。
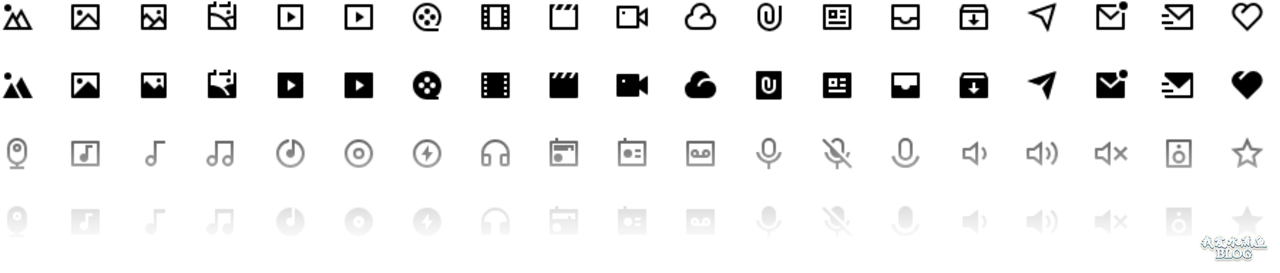
Remixicon 的使用则稍微复杂一些,它的图标分为“线性图标”和“面型图标”两种风格,然后在使用图标的时候将图标名称作为类名就可以了,类名规则:ri-{name}-{style},如:
<i class="ri-admin-line"></i>
<i class="ri-admin-fill"></i>Remixicon 还集成的一些 class 来快捷改变图标的大小,这些 class 使用 em 相对大小单位来控制图标尺寸,相对值为图标的父类元素的字体大小值,也可以通过 ri-fw 来使得图标宽度固定,例如在列表场景中使用,这些改变图标大小 class 有:
<i class="ri-admin-line ri-fw"></i> <!-- fixed width -->
<i class="ri-admin-line ri-xxs"></i> <!-- 0.5em -->
<i class="ri-admin-line ri-xs"></i> <!-- 0.75em -->
<i class="ri-admin-line ri-sm"></i> <!-- 0.875em -->
<i class="ri-admin-line ri-1x"></i> <!-- 1em -->
<i class="ri-admin-line ri-lg"></i> <!-- 1.3333em -->
<i class="ri-admin-line ri-xl"></i> <!-- 1.5em -->
<i class="ri-admin-line ri-2x"></i> <!-- 2em -->
<i class="ri-admin-line ri-3x"></i> <!-- 3em -->
...
<i class="ri-admin-line ri-10x"></i> <!-- 10em -->在后台菜单中使用
在 WordPress 中后台用到图标最大的地方就是后台的菜单,那么怎么在后台中使用图标呢?首先要确认我们是怎么添加后台的菜单:
如果是通过 add_menu_page() 添加的菜单,第六个参数就是可以直接使用 Dashicons 图标:
add_menu_page('页面标题', '菜单名称', 'manage_options', 'my-page', 'my_admin_page_function', 'dashicons-admin-media');不过 add_menu_page 函数不支持 remixicon,如果要让自定义的菜单支持 remixicon 的话,那就要用 WPJAM Basic 的添加菜单的函数 wpjam_add_menu_page,如下我后台 DEBUG 菜单的图标就是 remixicon 的 bug 图标:
wpjam_add_menu_page('wpjam-debug', [
'menu_title' => 'DEBUG',
'icon' => 'ri-bug-fill',
'position' => '58.100',
'network' => true,
'function' => 'wpjam_debug_page',
'capability' => 'manage_options',
]);最终后台菜单效果:

我们知道在注册文章类型的时候,也可以自定义文章类型在后台左侧菜单的图标,可以指定 menu_icon 的参数为 dashicons:
register_post_type('project', [
'label' => '项目',
'menu_icon' => 'dashicons-products',
'menu_position' => 5,
'show_ui' => true,
'public' => true,
'has_archive' => true,
'supports' => ['title', 'editor', 'excerpt', 'thumbnail', 'comments'],
]);同样 register_post_type 函数也不支持 remixicon,如果要让文章类型在后台左侧菜单的图标也支持 Remixicon,那么可以用 WPJAM Basic 的添加菜单的函数 wpjam_register_post_type,同样是 menu_icon 参数,但是可以用 remixicon:
wpjam_register_post_type('project', [
'label' => '项目',
'menu_icon' => 'ri-list-view',
'menu_position' => 5,
'show_ui' => true,
'public' => true,
'has_archive' => true,
'supports' => ['title', 'editor', 'excerpt', 'thumbnail', 'comments'],
]);所有图标
我们在使用这些图标的时候,知道 WordPress 如何使用图标之后,剩下最后的一个问题就是 Dashicons 和 Remixicon 有哪些图标呢?它们都有相应的链接:
| 图标 | 链接 |
|---|---|
| Dashicons | https://developer.wordpress.org/resource/dashicons |
| Remixicon | https://remixicon.com/ |
但是为了方便插件或者主题开发者方便选择图标,WPJAM Basic 插件在后台集成了 Dashicons 图标,然后 WPJAM Remixicon 插件也集成了 Remixicon 图标,通过它们在后台罗列出所有的 Dashicons 和 Remixicon 图标以及每个图标的名称和 HTML 代码。
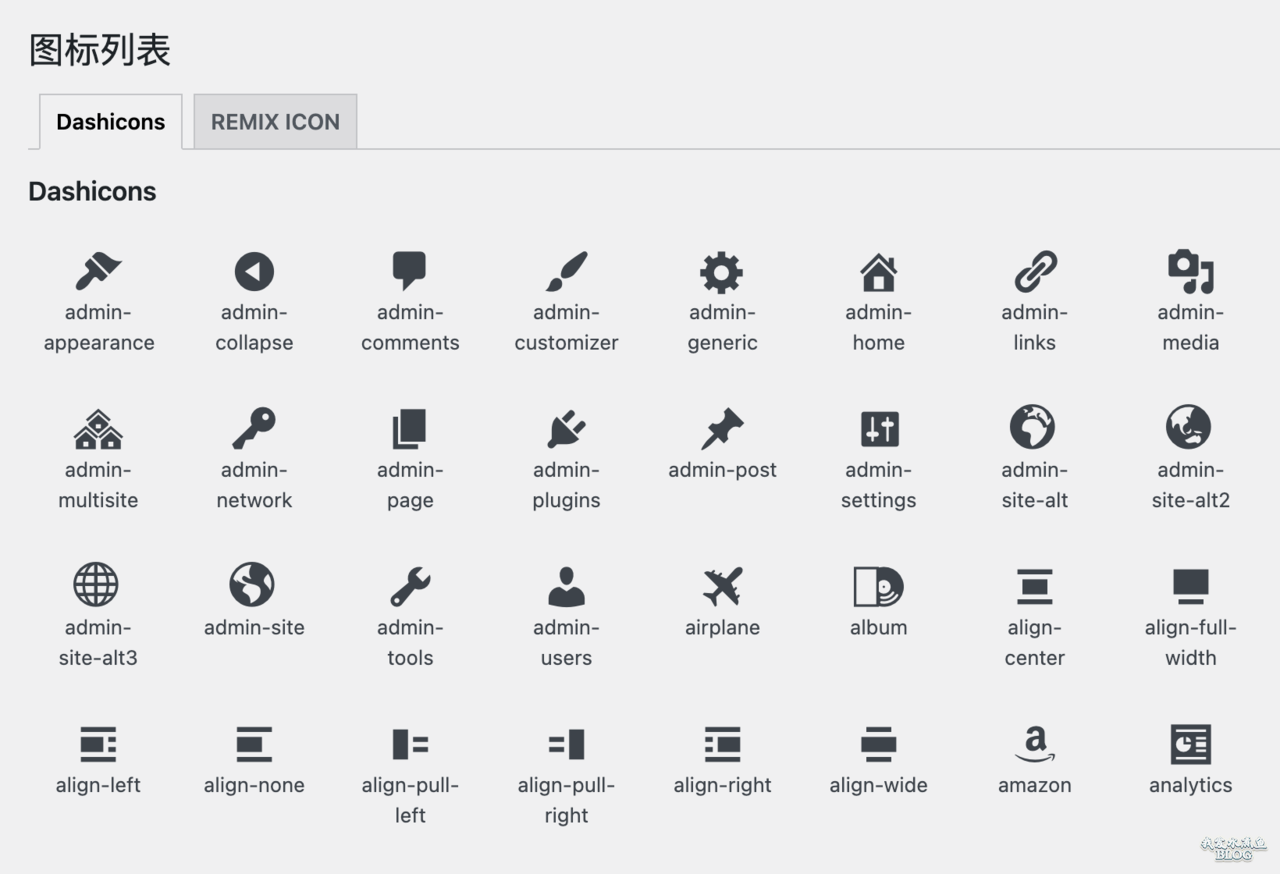
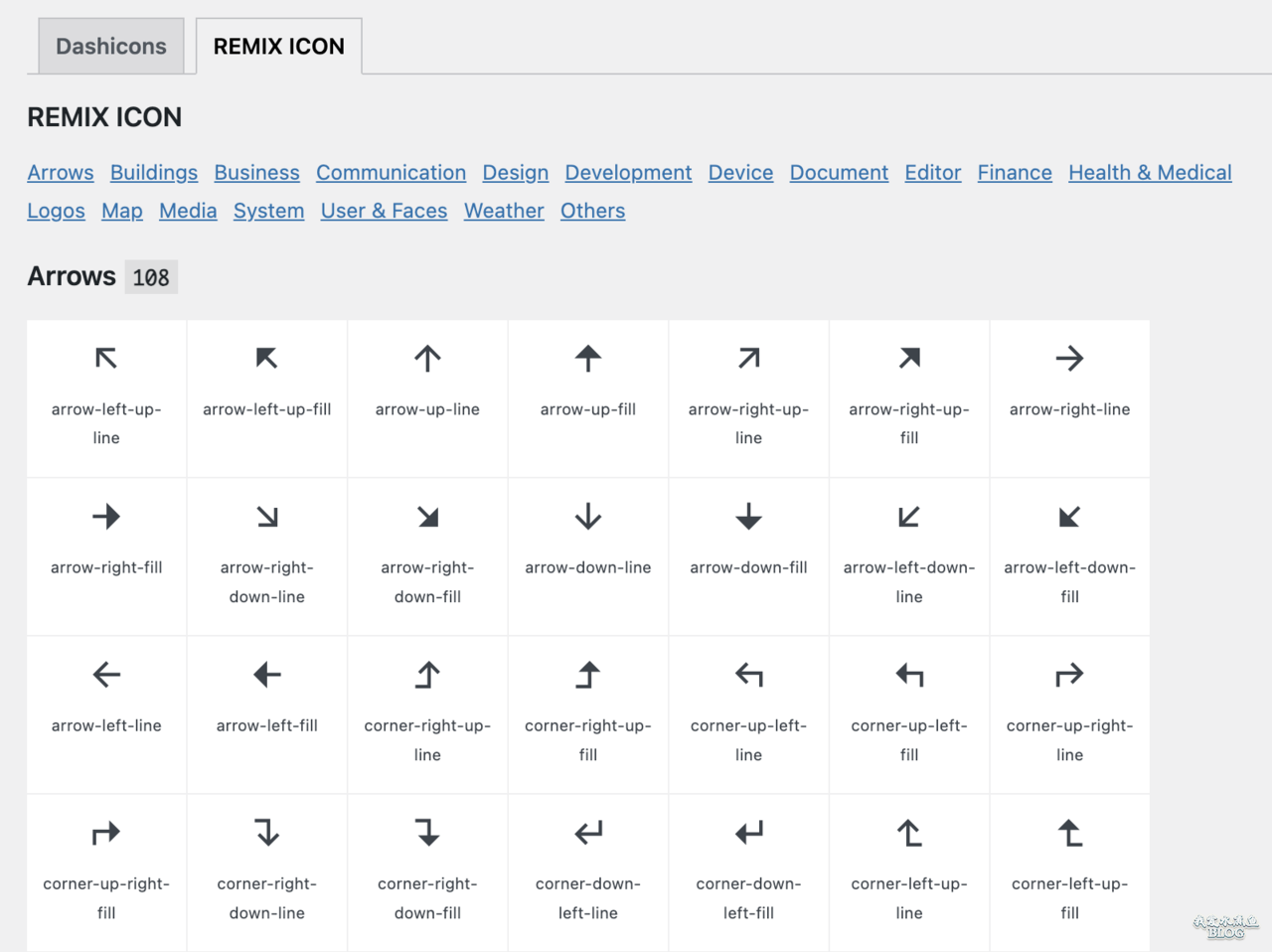
点击「WPJAM」菜单下的「 图标列表」子菜单,首先看到所有 Dashicons 和 Remixicon 图标列表:


点击某个 Dashicon 或者 Remixicon 图标,就会显示大图和其名称,以及对应的 HTML 代码:

简单总结
1. WordPress 默认就集成了 Dashicons 图标集,主要应用于 WordPress 后台的菜单,但是数量有限,我在 WPJAM Basic 中集成 Remixicon。
2. WordPress 默认的 add_menu_page 和 register_post_type 函数在后台添加的菜单支持 Dashicons,WPJAM Basic 的 wpjam_add_menu_page 和 wpjam_register_post_type 函数则在后台添加的菜单也支持 Remixicon。
3. 最后通过 WPJAM Remixicon 插件在 WordPress 后台也可以查看每个 Remixicon 图标。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。