WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
WPJAM Basic的「文章目录」扩展自动根据文章内容里的子标题提取出文章目录,并显示在内容前。
那么首先为什么需要文章目录呢?
SEO 之语义化
我们知道语义化是 SEO 页面优化的一个重点的内容,语义化不仅仅是使用 HTML5 去重构博客主题,还有使用 H2 H3 标签让博客文章内容也更有层次化和语义化。
而使用了 H2 H3 这些标签之后,可以建立锚点链接,建立文章目录,这样不仅方便博客的读者可以一目了然知道文章的内容是讲什么,并且 Google 和百度现在已经可以索引内部锚点链接。
文章目录缘起
对于 WordPress 博客来说,平常写博客的时候,就应该注意语义化,比如列表页,网站题目是 H1 标签,文章标题是 H2 标签,而文章页面,则标题是 H1 标签,内文从 H2 标签开始使用。
当做好上面的语义化之后,怎么自动生成锚点和文章目录呢?所以我就写了这个扩展,自动根据文章内容里的子标题提取出文章目录,并显示在内容前。
使用文章目录
WPJAM TOC 使用非常简单,就是在文章的右侧加入一个文章目录,让整篇文章更好导航,读者也可以在阅读之前知道这篇文章的大概意思。

正如上面所说,在编辑文章的时候,文章中的子标题需要按照 h2 h3 排好,插件会自动抓取的。
设置文章目录
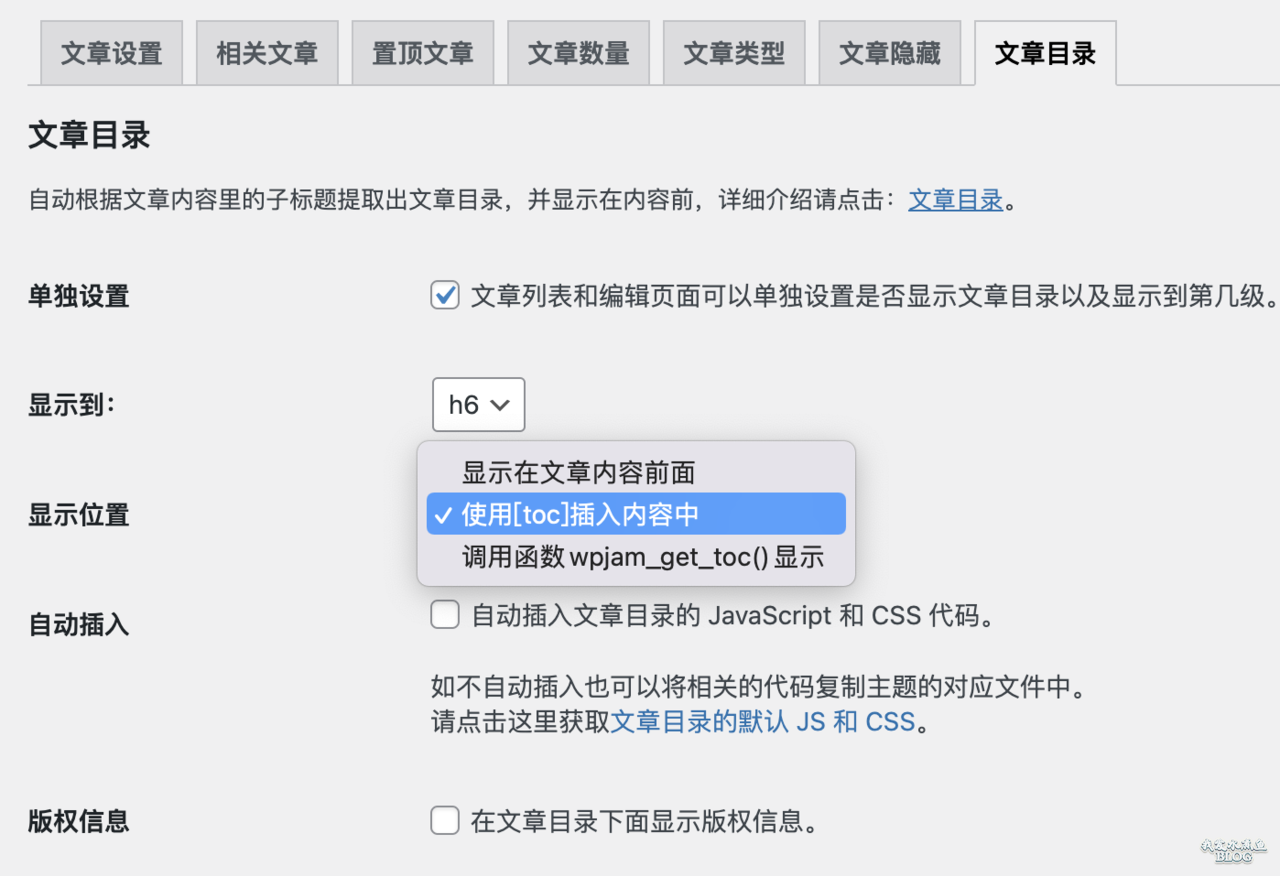
「文章目录」扩展还支持非常详细的设置,后台点击「WPJAM」主菜单下的「文章设置」子菜单,然后进入「文章目录」标签页,就可以根据自己的需求进行设置:

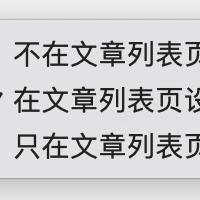
首先支持单独设置,就是可以在文章列表和编辑页面可以单独设置是否显示文章目录以及显示到第几级。
然后设置到文章目录显示到几级,最多可以设置到第六级,接着可以设置显示位置,若上图所示,可以有三个选项,默认是自动显示文章前面,还可以使用 短代码插入到文章中,或者使用函数修改模板,比如下图是使用短代码插入文章中实现的:

最后是脚本是否自动插入的脚本设置,这个参考界面设置即可。
文章单独设置
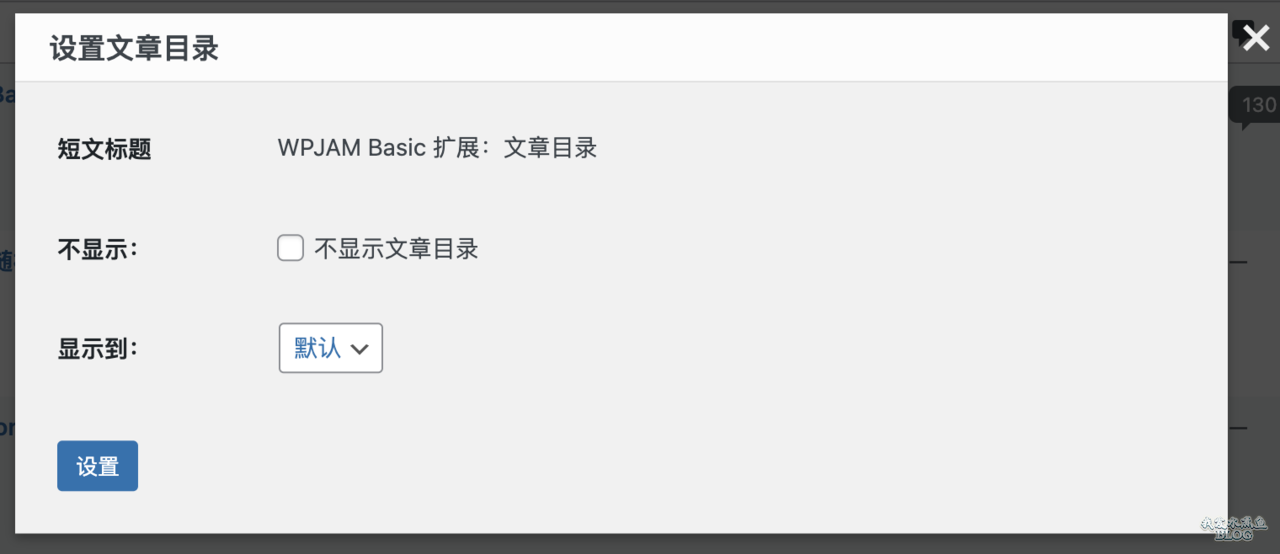
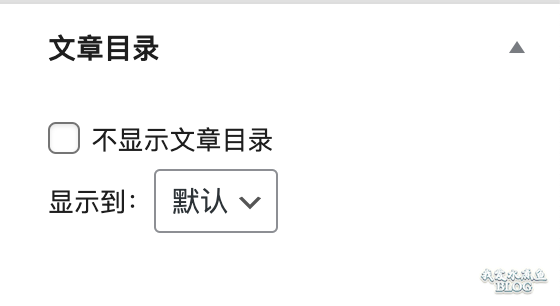
开启单独设置后,在后台的文章列表和编辑也都可以设置文章目录。
比如后台文章列表页:

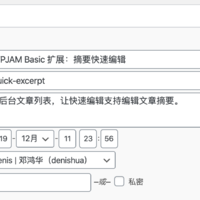
比如文章编辑页:

这个扩展就那么多功能,如果你的文章撰写的时候已经非常语义化,那么他会对你有非常大的帮助。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic 详细介绍:一键搞定 WordPress 功能屏蔽和增强优化
- 03. WPJAM Basic 详细介绍:一键搞定 WordPress 前后台和登录界面样式定制
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
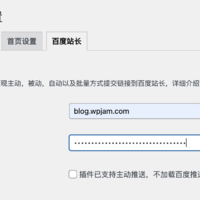
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数