WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
如果你的文章详情页需要引入一些的 JS 和 CSS 来实现特殊的页面效果,怎么处理好呢?如果直接内容编辑框中插入,首先不是特别方便和友好,也可能由于安全或者其他的原因而造成插入失败。
为了实现方便实现文章详情页单独的页面效果功能,我就在 WPJAM Basic 中集成了「文章页代码」扩展了,它可以让大家在文章编辑页面插入文章头部代码和底部代码:

大家可以根据自己的需求,在头部或者尾部插入对应的 HTML 标签代码,然后在网页前端具体的地方即可展示出来。
另外这个插件激活之后还有个简单设置,在「WPJAM」主菜单的「文章设置」子菜单中:

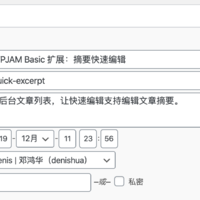
就是可以设置:文章页代码在或者只在后台文章列表页中是否可以设置,如果可以设置,在后台的文章列表页面中就有「文章页代码」按钮,如下图所示:

点击「文章页代码」按钮,就可以通过弹窗的方式来设置文章详情页的头部和底部代码:

这个插件非常简单, 就是通过这样的方式,就可以给 WordPress 文章引入独立的 JS / CSS 文件来实现时文章详情页单独的页面效果。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic - 优化设置:一键优化和增强 WordPress 功能
- 03. WPJAM Basic - 样式定制:一键自定义 WordPress 前后台和登录页面
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数