WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
WordPress 默认的缩略图设置是比较复杂的,如果需要某种特定尺寸的缩略图,是需要事先通过 set_post_thumbnail_size 函数进行预先定义,WordPress 才会在图片上传的时候,裁剪或缩放出对应的尺寸的图片。
从前面 WPJAM Basic 的 CDN 加速 的功能介绍可知,云存储都有动态缩放和裁剪功能,所以如果 WordPress 开启「CDN 加速」加速,就可以利用云存储的图片裁剪功能实时对图片进行处理,而不需要预先定义缩略图的大小了。
缩略图设置
这个就是 WPJAM Basic 插件「缩略图设置」功能的由来,所以 WPJAM Basic 的缩略图功能最好需要结合「CDN加速」功能一起使用。

首先是选择怎么应用 WPJAM Basic 的缩略图设置到 WordPress 站点中,这里提供了两个选项:
第一个是需要手工修改主题代码,使用WPJAM Basic 提供的缩略图函数来修改主题使用的默认的 WordPress 函数。
另外一个会自自动应用,但是前提是主题要写得比较标准,比如 WordPress 官方出的主题,那么可以选择该选项,什么都不用动,程序会自动使用下面的设置的缩略图选项。
默认缩略图
默认文章缩略图是指在各种情况都找不到缩略图之后,默认使用的缩略图,这里设置之后,就能保证文章缩略图不会为空,现在可以设置多张默认缩略图,然后系统会默认选取一张。
分类缩略图
接着我们可以决定是否开启分类缩略图,并且指定开启分类缩略图的模式:本土媒体模式还是输入图片链接模式,以及哪些分类模式支持缩略图和缩略图的尺寸。
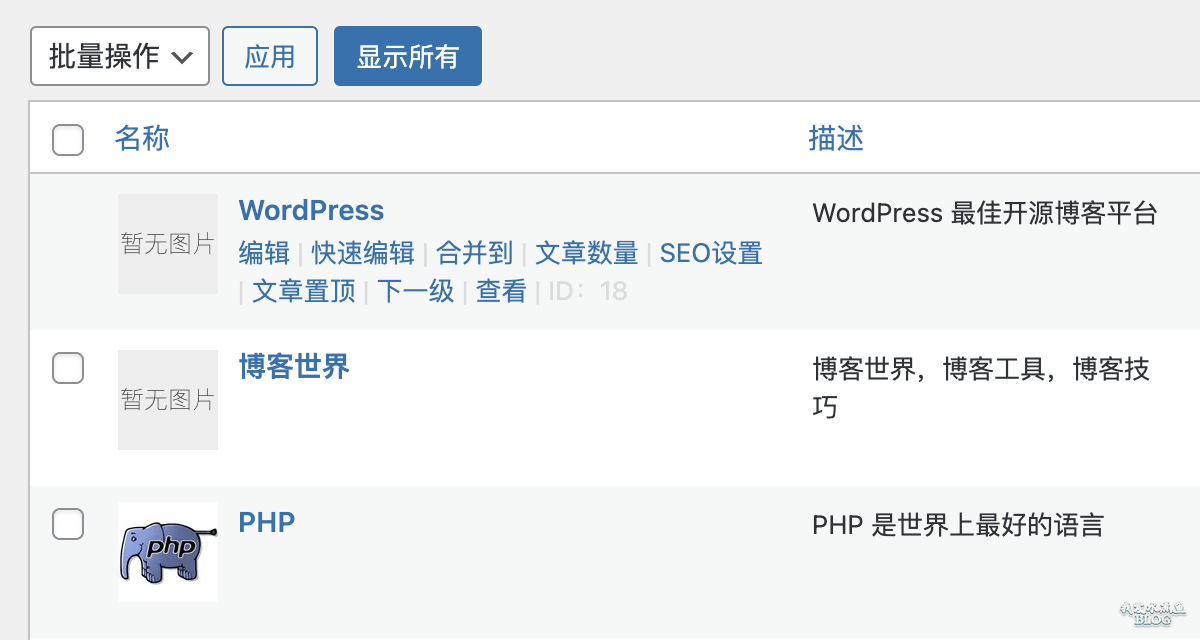
设置之后,在分类列表页,就会出现缩略图:

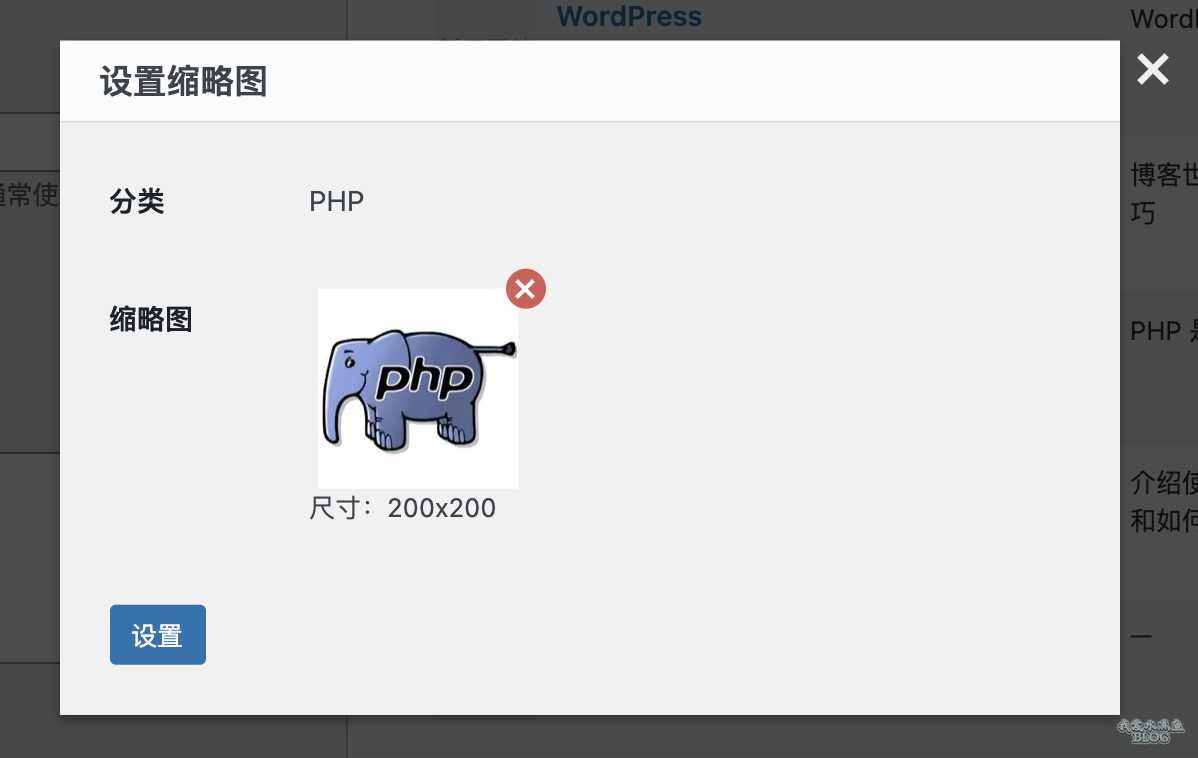
点击分类名称前的缩略图或者「暂无图片」的提示,就可以设置或者更换分类缩略图:

文章缩略图
最后就是设置获取文章缩略图的顺序,首先使用文章特色图片,如果没有设置文章特色图片,可以定义获取文章缩略图的顺序,如文章中第一张图所示,我首先定义从标签的缩略图中获取,如果没有,再从第一张图片,最后从分类缩略图中获取,最后的最后,你猜到了就是默认缩略图。
再次重复一下,这里的文章缩略图的设置要应用到主题中,就涉及到前面第一个选项的设置了,可以选择手动去修改主题,也可以选择自动应用,自动应用的前提就看你的主题是否写的标准。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic 详细介绍:一键搞定 WordPress 功能屏蔽和增强优化
- 03. WPJAM Basic 详细介绍:一键搞定 WordPress 前后台和登录界面样式定制
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数










