WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
「CDN 加速」是 WPJAM Basic 非常重要的一个功能,我在 WordPress 加速的文章中提到的第一个优化措施「动静态分离」就是使用到这个功能实现的。
解决好静态文件的存储和加速,网站性能就首先能得到基本的保证了,因为网站的静态资源使用 CDN 加速之后,服务器的压力将大大降低,因为访问站点的时候,只有当前页面是在服务器上,其他所有图片,JS 和 CSS 都是从 CDN 上获取了。
虽然 CDN 的设置很简单,但是很多人还是经常弄错,主要的原因是很多人没有理解 WPJAM Basic 的「CDN加速」功能背后的原理:对象存储的镜像回源功能,所以为了方便理解和操作,建议使用之前一定要首先理解明白云存储的镜像回源功能的原理。
下面具体说说 CDN 加速的详细功能和使用步骤:
云存储设置
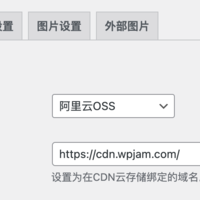
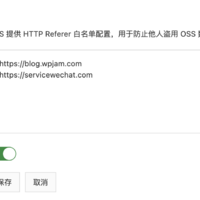
首先选择你使用的云存储,比如阿里云OSS、腾讯云COS或火山引擎veImageX,然后输入CDN 云存储提供的测试域名或者在云存储绑定的域名。最后的「图片设置」开关是用于开启第三个标签图片设置的,我们在后面做具体介绍:

关于云存储的设置,我针对不同云存储写了非常详细的教程,建议根据自己的选择阅读:
- WordPress 博客使用阿里云对象存储 OSS 进行静态资源 CDN 加速
- WordPress 博客使用腾讯云对象存储 COS 进行静态资源 CDN 加速
- WordPress 博客使用火山引擎 veImageX 进行静态资源 CDN 加速
多说一句:插件后台的阿里云OSS、腾讯云COS和火山引擎veImageX这三个云存储服务的链接都是加了推荐的链接,各位老板也可以通过我的推荐链接购买云存储或者主机给我返佣,总之谢谢,写插件唯一的收入就靠这些。😂
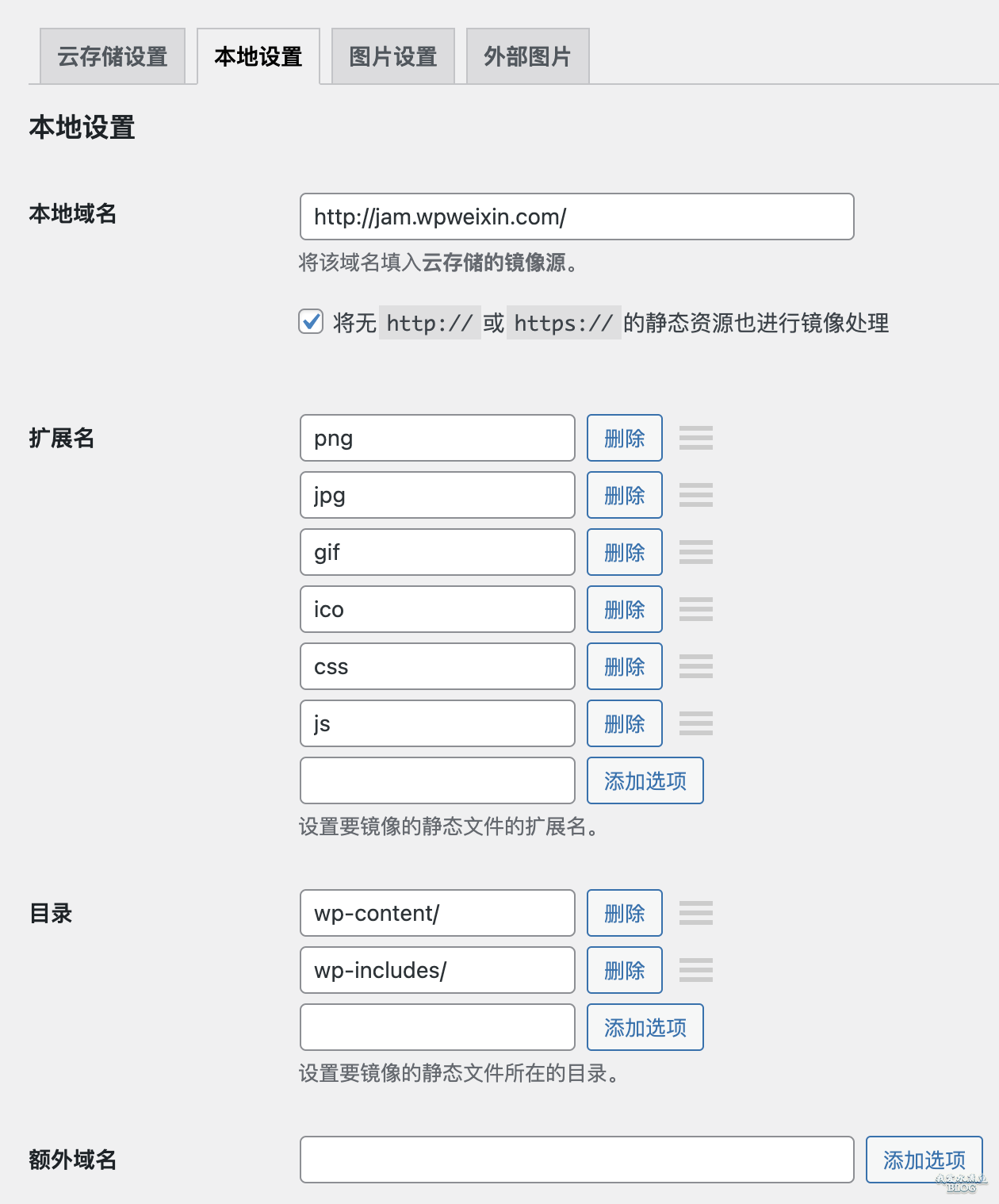
本地设置
设置完 CDN 之后,就需要进行本地域名和文件后缀名等一系列设置了,这里设置是最重要的,很多人不生效就是这里设置没理解,所以认真阅读哦,我也尽量写的明白易懂。

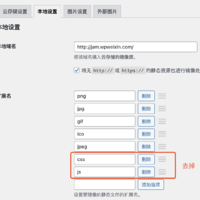
首先输入的是本地域名,就是 WordPress 博客的域名,特别注意的是,一定要把本地域名也填入云存储的镜像源中。「CDN 加速」功能就是靠这里起作用的,程序会把页面中的静态资源地址替换成 CDN 上的静态文件地址,用户访问我们网站看到静态文件就是 CDN 上的地址,如果 CDN 上没有这个文件,云存储就会通过我们在镜像源中设置的地址来抓取并保存到云存储中,然后再CDN加速。
然后如果你的站点有些静态资源的链接是 //域名/图片地址.jpg 这样的无 HTTP 模式,如果需要把这部分静态资源也镜像到云存储,那么就要开启「无 HTPP 替换」这个选项。
接着输入要CDN加速的静态文件的扩展名,默认支持 png / jpg / jpeg / gif / ico 这常用的五种图片扩展名,如果你想支持 JS 和 CSS 也 CDN 加速,你也可以把 js / css 加入。
不过要注意的是:js和css文件CDN加速了之后,你本地修改了,一定要到云存储上去刷新缓存,并且刷新之后本地的图片链接要加上时间戳参数,因为CDN是有缓存的,不会自动刷新的。
继续输入要CDN加速的静态文件所在的目录,这里的设置和上面的设置会构成一个正则表达式,然后使用这个正则表达式来替换本地的静态文件地址为CDN上的静态文件地址。
因为我们目前已经实现了后台的图片地址也是用CDN的图片地址了,所以在编辑内容添加的图片,或者其他操作的图片,它们的地址都是CDN的地址,如果你切换了服务,或者 CDN地址换了,那么这些图片就GG了,这个时候,我还提供了选项,你把所有旧的CDN地址都放到这里,系统会自动把这些所有地址都切换到最新的CDN地址。我是不是很赞,所有的问题都考虑到了。😎
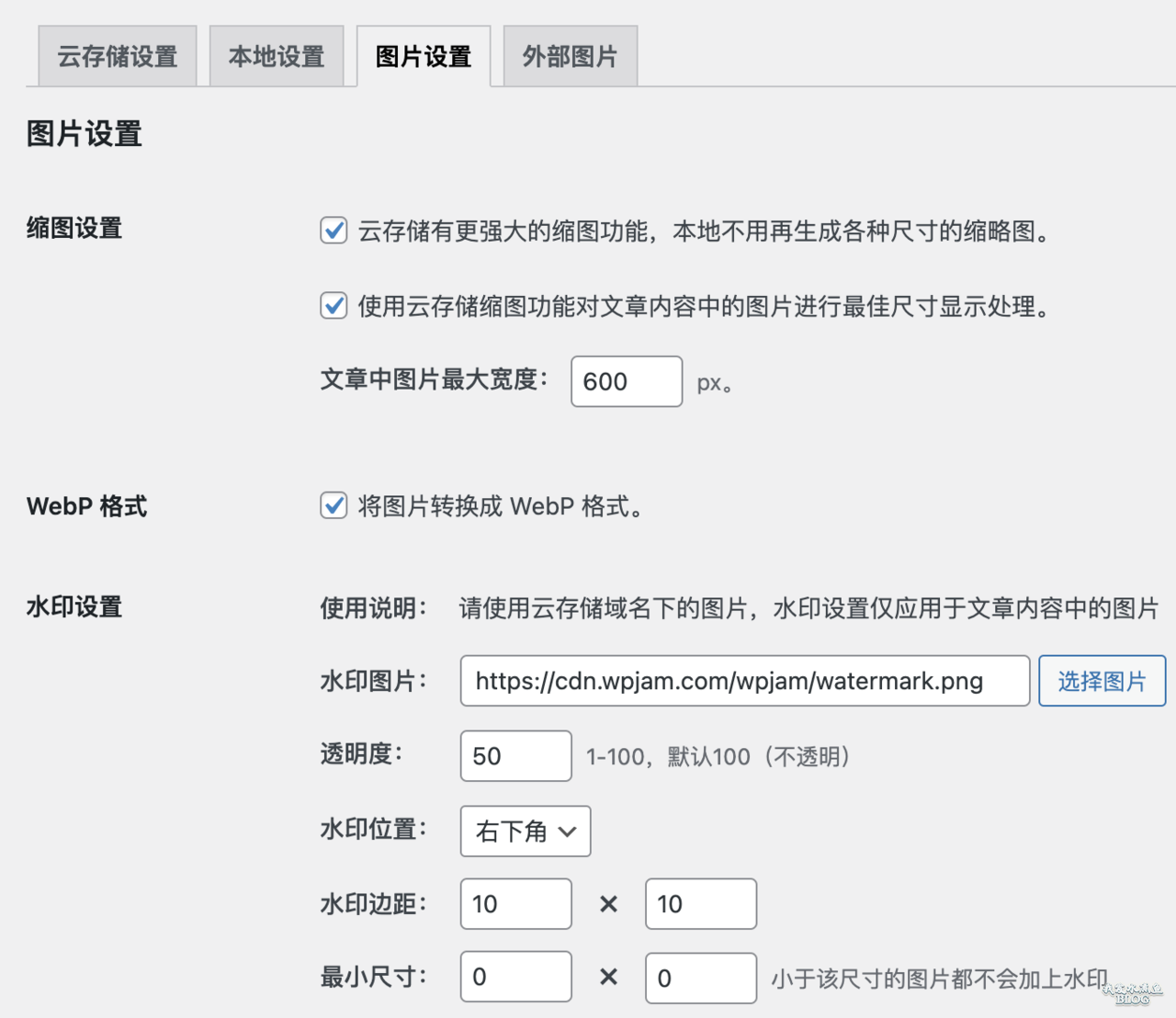
图片设置
首先该功能需要在前面的「云存储设置」中打开「图片处理」才会出现。
简单说图片设置主要是整合云存储提供的一些图片处理功能到 WordPress 图片处理,该功能针对不同的云存储服务,可能会有所不同。

首先是缩图功能,因为云存储已经提供更为强大的缩图功能,这里首先提供一个选项,直接使用云存储的缩图功能,本地就无需再生成缩略图了。
然后还可以设置文章中图片的尺寸,比如我这里设置为600,那么文章中图片最大图片宽度为 1200(2倍图高清显示),超过的图片会被缩放到 1200 宽度,这样就不怕大图花费 CDN 流量了。
接着是 WebP 格式,支持自动将图片转换成 WebP 格式,经过我测试 使用 WebP 图片格式可以省一半的流量费。目前只有阿里云OSS、腾讯云COS或火山引擎veImageX这三个服务设置支持 WebP 格式。
最后水印设置,主要用于设置文章中的图片水印设置,首先要上传一张水印图片,这种图片的地址必须使用云存储或者CDN域名下的图片,然后是水印的透明度和位置边距的设置,非常简单,这里就不做过多的介绍了。
最后说明一下 火山引擎veImageX 的水印设置是直接在火山引擎云存储设置,WordPress 后台无需设置,所以你如果使用的是火山引擎veImageX,图片设置后台应该是这样子:

多了一个火山引擎图片处理模板的输入,具体关于这个介绍,请参考:WordPress 博客使用火山引擎 veImageX 进行静态资源 CDN 加速
外部图片
外部图片这个功能是说,你网站内容中直接引用了其他网站的图片,你怕这些图片失效,你又不想人工保存下来,然后上传,这多累啊,所以我们提供了一个外部图片的功能,帮你一键处理。
不过目前该功能已经移到「WPJAM」菜单下的「文章设置」中,这里只是为了兼容做一些介绍,具体外部图片的抓去,我们在之后关于「文章设置」的章节中在做具体的介绍。
最后还是要强调一下 WPJAM Basic 插件的「CDN加速」功能利用的是对象存储的镜像回源功能,使用之前一定要明白这点,这里有对象存储的镜像回源功能的详细介绍。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic - 优化设置:一键优化和增强 WordPress 功能
- 03. WPJAM Basic - 样式定制:一键自定义 WordPress 前后台和登录页面
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数