WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
WPJAM Basic WordPress 插件,除了原来强大的 CDN 和缩图功能之外,还提供了一些相关的开发接口,用于第三方来根据自己的业务来对插件的功能进行定制开发。
这些接口都是使用标准的 WordPress filter 和 action hook 模式写的,只要你熟悉 WordPress 插件的开发,你会非常容易用上这些接口,今天就给大家介绍下这些接口和一些应用实例,当然你觉得插件中还应该提供哪些接口,也可以和我说:
文章缩略图接口
如果你使用 WPJAM Basic 插件的 wpjam_post_thumbnail() 这个函数来显示日志缩略图的话,默认获取缩略图的顺序是:特色图片 > 第一张图片 如果开启的话,如果你的缩略图由于历史遗留原因是使用自定义字段来设置的,你可以使用 wpjam_post_thumbnail_url 这个接口来使得这个函数能够用上你的缩略图(假设自定义字段为 thumb),具体代码如下:
add_filter('wpjam_post_thumbnail_url', function($thumbnail_url, $post){
if($post_thumbnail = get_post_meta($post->ID, 'thumb', true){
return $post_thumbnail;
}
return $thumbnail_url;
}, 10, 2);默认缩略图接口
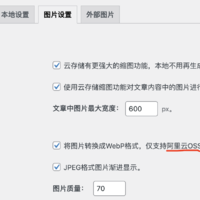
我们在 CDN 加速设置界面,可以设置默认的缩略图,如果我们想更方便地定制默认缩略图,比如类似我爱水煮鱼博默认缩略图是四张图片中随机选择一张,可以使用 wpjam_default_thumbnail_url 这个接口:
add_filter('wpjam_default_thumbnail_url', function($thumbnail_url){
$default_post_thumbnails = [
'https://cdn.wpjam.com/wpjam/banner/wp-blue-640x960.png',
'https://cdn.wpjam.com/wpjam/banner/wp-dkblue-blue-640x960.png',
'https://cdn.wpjam.com/wpjam/banner/wp-dkblue-orange-640x960.png',
'https://cdn.wpjam.com/wpjam/banner/wp-orange-640x960.png'
];
shuffle($default_post_thumbnails);
return $default_post_thumbnails[0];
});网页 HTML 代码接口
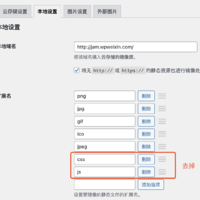
WPJAM Basic CDN 加速主要原理是将 WordPress 输出的 HTML 中的本地静态文件资源替换成阿里云等的 CDN 资源,如果你想对 WordPress 输出的 HTML 进一步处理,比如把输出的 HTML 中的 123.com 的域名替换成 abc.com,可以使用 wpjam_html_replace 接口进行处理:
add_filter('wpjam_html_replace', function($html){
return str_replace('123.com', 'abc.com', $html);
});也可以把一些图片 JS 或者 CSS,单独进行替换,具体就看你的业务场景了。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic 详细介绍:一键搞定 WordPress 功能屏蔽和增强优化
- 03. WPJAM Basic 详细介绍:一键搞定 WordPress 前后台和登录界面样式定制
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数